Own Projects

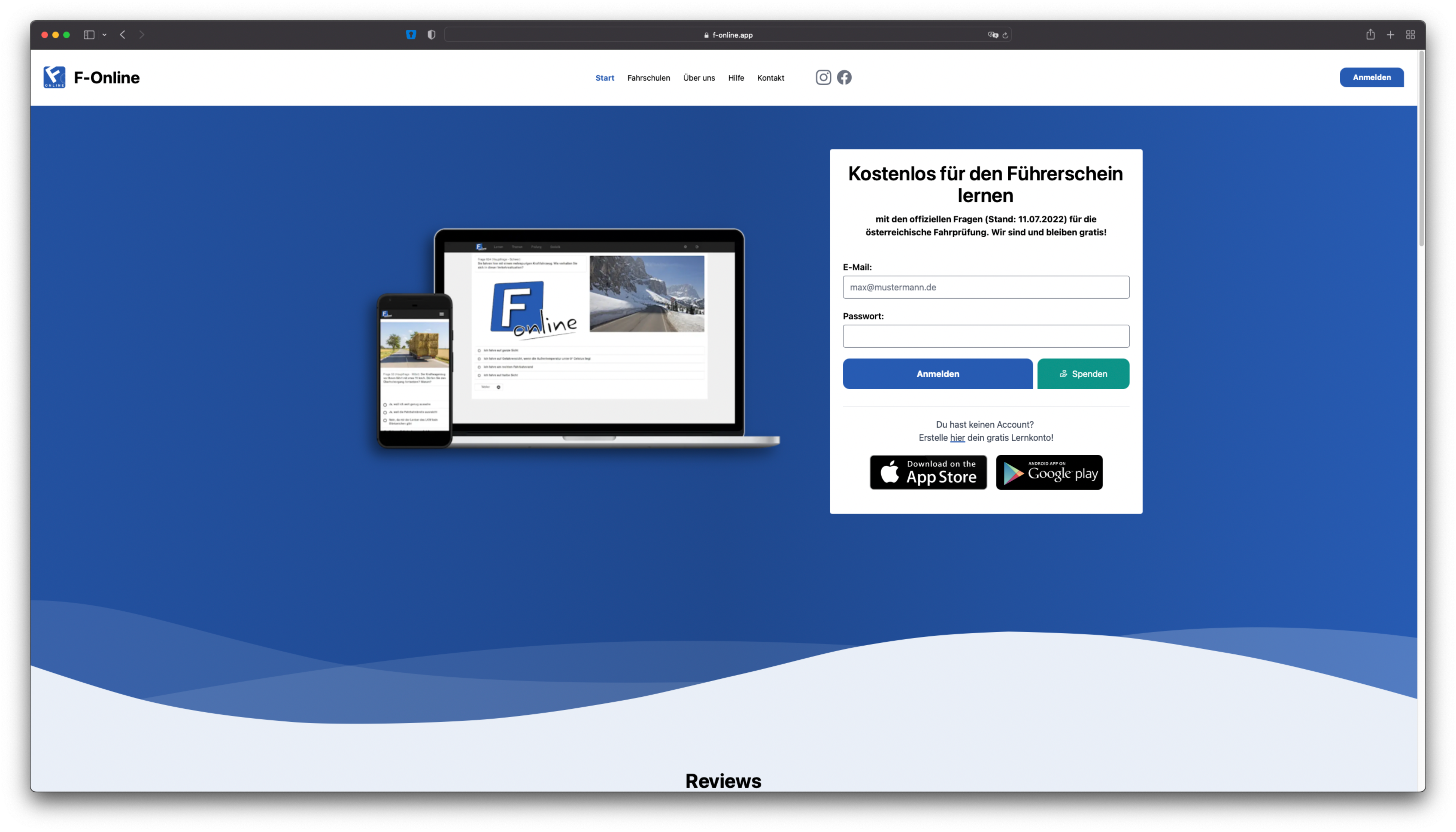
F-Online (2021)
F-Online is the largest e-learning platform (30% market share) for the Austrian driving license exam. The platform enables free learning of the theoretical driving license questions. During my studies I supported the, quite old, project with the conception of new ideas, but also with the technical implementation of the new landing page. The landing page is generated statically, based on a custom CMS, to get the fastest possible loading times. A new corporate identity was also designed, which is now gradually being adopted. Furthermore, the conception and implementation of an Instagram profile was taken over.

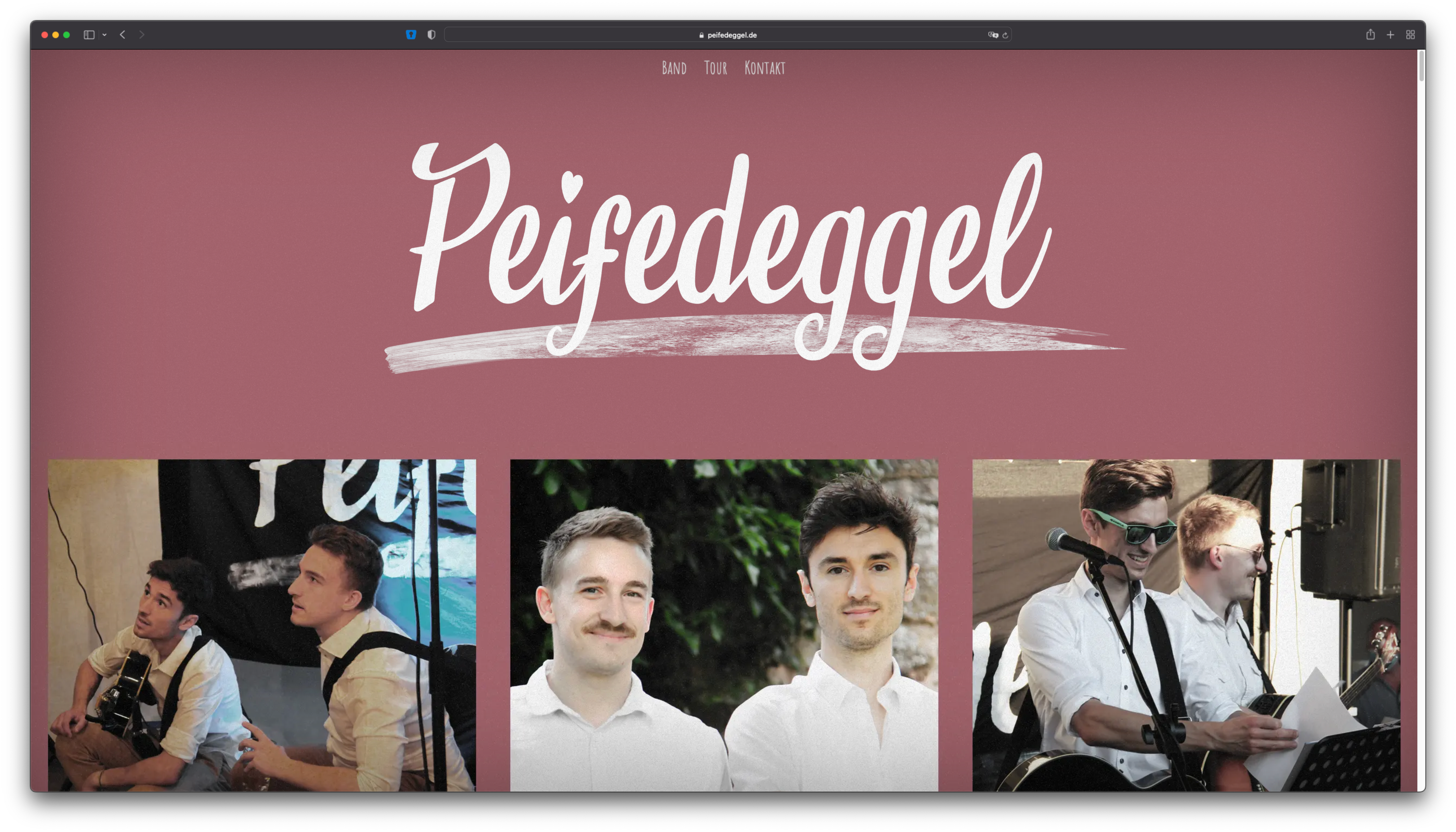
Peifedeggel (2021)
Design and implementation of a static website for my friends of Peifedeggel. The band, based on palatine cultural, can adapt the content themselves with the help of a custom CMS. Also the yearly design change can be done by the band itself. Thanks to the static generation the website loads very fast and a cost-efficient hosting is possible. The Instagram-like gallery allows visitors a quick overview of the art presented by Peifedeggel.

MUC'2021 - Publication (2021)
"A Technical Framework for Investigating the Impact of Design Elements in the Wild: Using Instagram as an Example"
It is important to investigate effects of different interface designs not only for small sample systems but also for large real-world applications. However, it is not always possible for researchers to get direct access to these applications or relevant user data. Studies investigating possible negative effects such as keeping users occupied longer or making them spent more money might not get the consent of the application’s creator. We present a technical architecture and an open source implementation to conduct comparative studies on external apps by enabling researchers to turn specific interface elements on and off. The current implementation requires that the target app is available as a web app and that the study participants access it through a custom Android app. While the framework is not limited to a certain app, we use Instagram as an example and present results from a proof-of-concept study showcasing the framework.

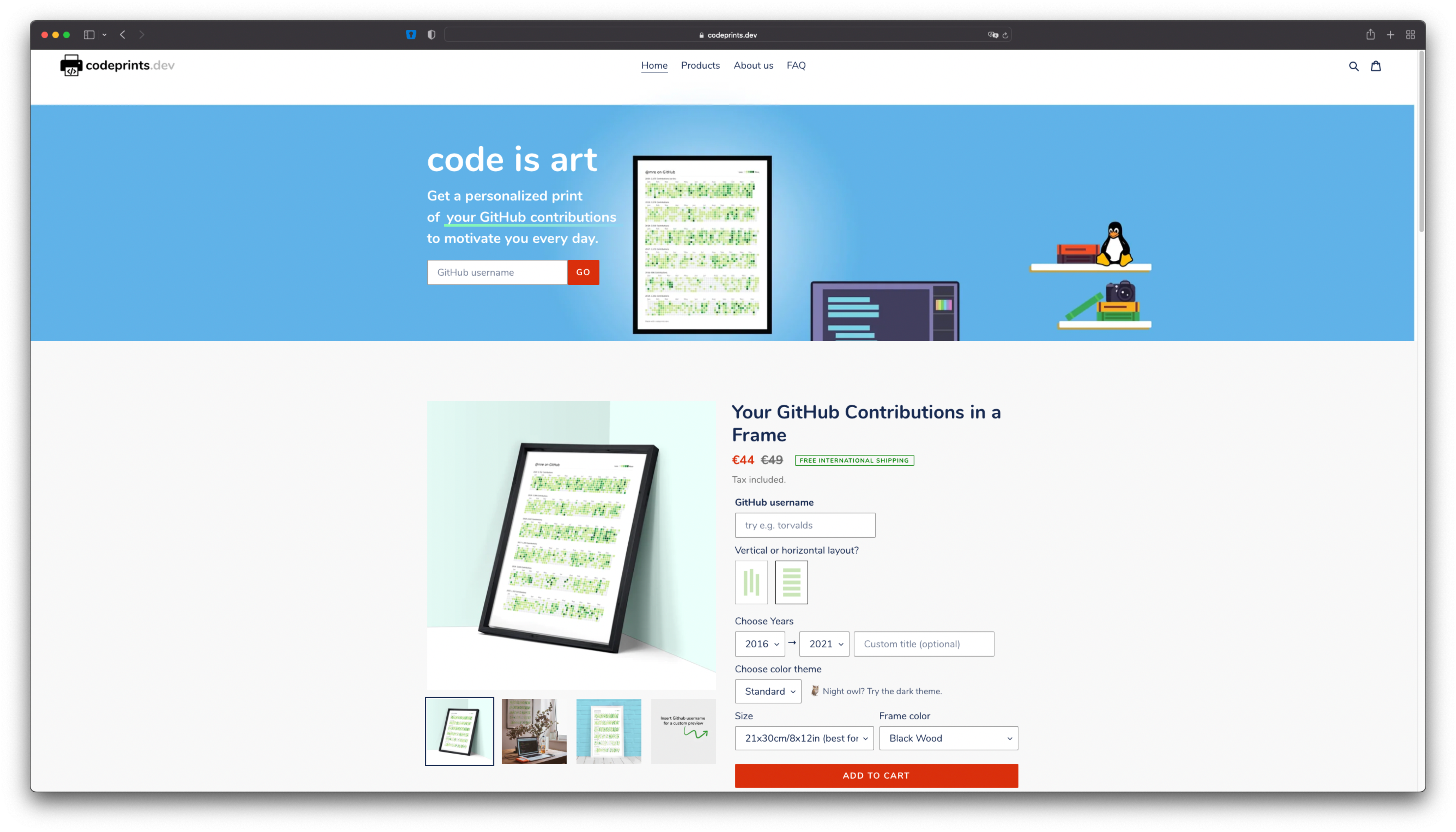
Codeprints (2021)
Code is Art.
During the Corona Lockdowns I stumbled across an interesting project called Codeprints. After a short conversation with the founders Matthias Endler and Wolfgang Gassler, I supported the project in various areas. From developing new features in the Shopify frontend, to generating new ideas in general. But also in marketing the project was supported in parts. In the meantime the project was aquired by Dyve.

Where is my Meeting? (2020)
Where is my Meeting? helps you to navigate through the large amount of tabs to find your online meetings (e.g. Google Meet, Microsoft Teams, Zoom, ..). With one click on the extension and a further click on the corresponding meeting you will get directly to the right tab! In such volatile and hard times like this, this lightweight extension just wants to make your life a bit easier and save you time. Furthermore the code is open source, open for anyone interested in the code or as an inspiration!

Bachelor Thesis (2020)
"Development of an infrastructure to analyze the influence of design patterns on the use of Instagram"
Social networks like Instagram are omnipresent in today's society. Accordingly, the question arises why apps of these networks are used so intensively and frequently. Thus, the goal of this thesis is to create an infrastructure for the analysis of the influence of design patterns on Instagram. Besides the development of a technical basis, theoretical models are presented. In addition to the design pattern itself, the user and his habits in relation to social networks will be considered. A first study, based on the created infrastructure, shows that even the lack of a few design patterns has a great influence on the usage time. These findings are supported and evaluated by the theoretical analysis. The developed infrastructure is designed in such a way that it can be used for further studies and iteratively developed.

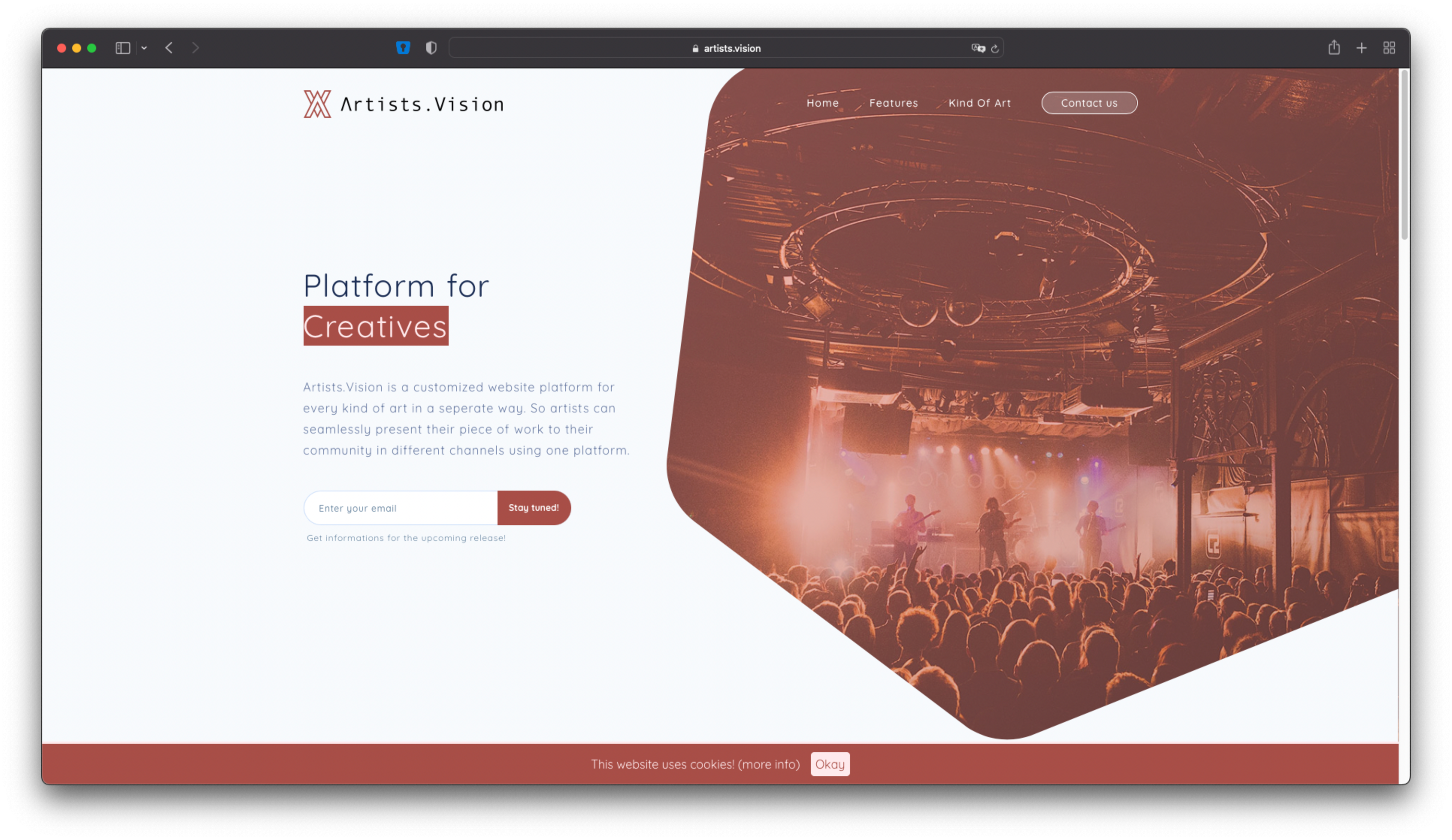
Artists.Vision (2018)
Artists.Vision is a platform for creatives so they can focus on their work. It provides functionalities to publish their art on the internet in many ways or channels and manage their own website. The platform is created for all kinds of art in a separate way, beginning with photography, followed by music and many more to provide the best functionality based on the kind of art they're doing.

Search engine optimization - Paper (2018)
Scientific paper about different types of search engine optimization. Considering all reasonable relations between most of the actors of the socio-informatic system. Also describing all main techniques of manipulating search engines in white and black hat SEO and their consequences for either the optimizer and possible victims. (German only)

shackbird.de (2017)
Responsive website for my friends from Shackbird. With its own, custom CMS implementation they are able to post their content whenever they want to do. Including some special features for bands like dynamic counting days to upcoming gigs.

Facebook News Feed - Paper (2017)
Scientific paper about algorithm accountability on “The story selection of the Facebook News Feed”. Based on the concepts behind the News Feed and analysing it’s mixture of different factors influencing the results. Further looking at risks behind an algorithmic filtering and sorting of news especially without every user knowing of it. Also showing some current examples based on political problems with the News Feed. (German only)

Bodycams - Paper (2016)
What is the current (late 2016) legal situation on bodycam usage of german police officers? This question gets answered in this scientific paper based on each federal state in germany and the overall situation. Includes historical development and of course social problems and advantages based on usage of these cameras.

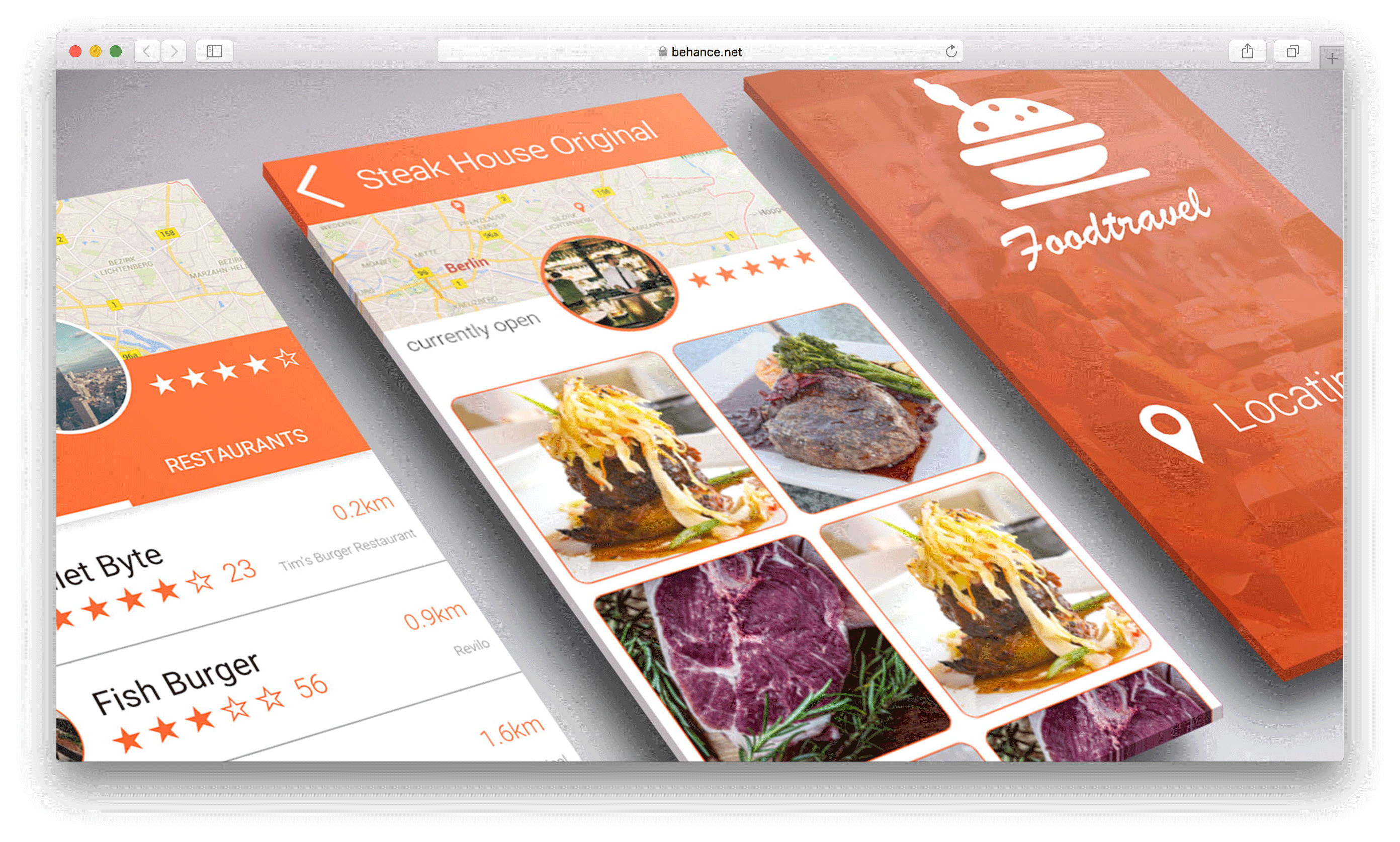
Foodtravel (2016)
Design concept / prototype for an app discovering local, nearby restaurants and bars. Showing different locations with their custom menus and ratings. Made for an Adobe competition using the Adobe XD beta.

Mailpen (2016)
Final graduation project of my apprenticeship in software development. Planning, building and documenting a newsletter delivery service. Split into two complete separate parts: frontend and backend. The admin interface is built with AngularJS as an onepage app. The backend provides an API (used by frontend) making it easy for other developers to integrate in their custom solutions.

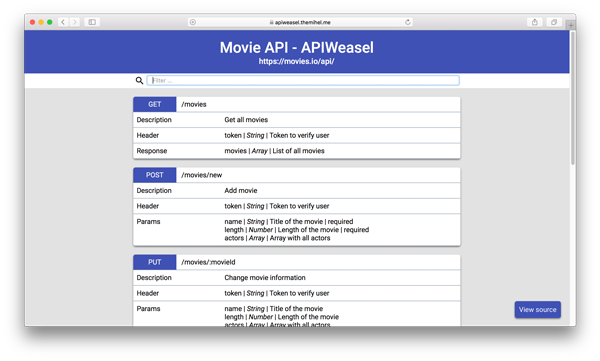
APIWeasel (2016)
Easy open source API - Documentation system. Providing a simple JSON file, APIWeasel displays all your API routes with search functionality. On top it works offline and is able to be installed on homescreens of phones and tablets using the web manifest. It comes with responsive design and fast loading times using service worker as backbone.

Frontend - Starter Kit (2016)
Lightweight starter kit for frontend and website projects using latest technology and state of the art build process (early 2016). Including automatic optimizations for HTML, CSS, JS and images. Easy starting point for new developers with hot reloading website on save and linting JS for better code quality. Up to date dependencies using greenkeeper.

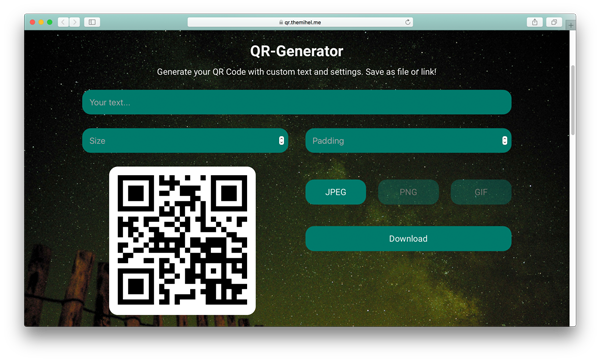
qr.themihel.me (2015)
Responsive service for generating QR - Codes in different sizes. Possibility to set padding and download in different image file types. Also provides an API for integrating it in your website or other apps.

PDF - Merge (2015)
Design concept for an online PDF merging service. Concept is just uploading PDF files and click "merge" - simple as that. Designed for different screens with different requirements for devices in mind, like simpler UI on mobile screens.

Worktimer (2015)
First project playing around with Sketch in early 2015. Design concept for website advertising a time tracking service. Onepage website showing all the information about the service and call to actions, like subscribing to the newsletter or login.
